Khi các bạn truy cập vào 1 trang web bất kì, thông thường sẽ có các liên kết và khi các bạn di chuyển con trỏ chuột vào các liên kết đó, sẽ có một số thay đổi mà các bạn có thể nhận thấy ngay đó là:
Con trỏ chuột thay đổi biểu tượng (thông thường từ hình mũi tên thành hình bàn tay)
Phần văn bản làm liên kết có gạch chân hoặc thay đổi màu sắc
Background thay đổi
…
Vậy thì trong bài này chúng ta sẽ cùng nhau đi tìm hiểu làm cách nào để có thể tạo được 1 liên kết từ văn bản hoặc hình ảnh có trên trang web của các bạn.
1. Xây dựng cấu trúc HTML
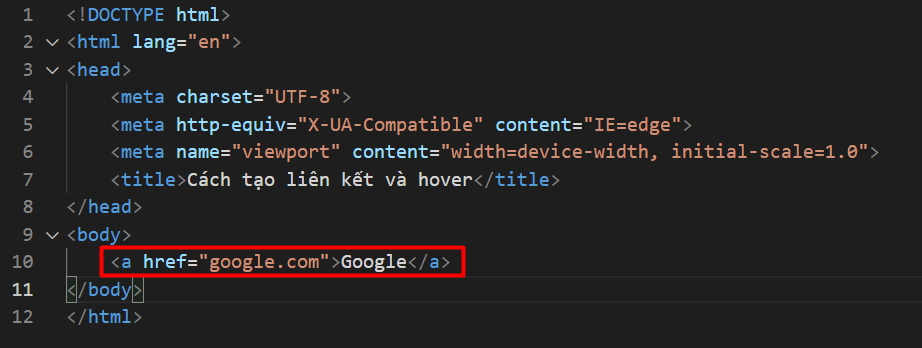
Để tạo được liên kết, các bạn sẽ dụng thẻ a. Các bạn có thể xem hình bên dưới:

href: là đường dẫn bạn muốn liên kết đến (ở đây là trang google.com)
Google: là phần văn bản mà khi bạn nhấn vào đó nó sẽ dẫn đến trang google.com
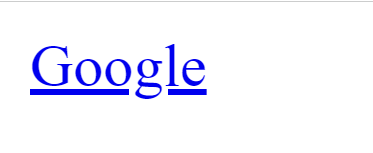
Và đây là kết quả khi các bạn chạy thử:

2. Xây dựng CSS:
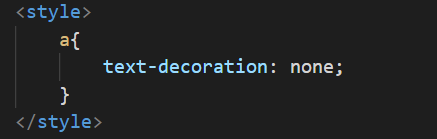
Giả sử yêu cầu của chúng ta ở đây là: ban đầu khi vào trình duyệt thì đường gạch chân dưới chữ Google sẽ không được hiển thị (ở đây các bạn có thể sử dụng thuộc tính: text-decoration có giá trị none)


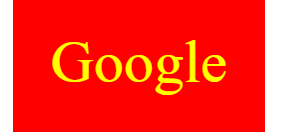
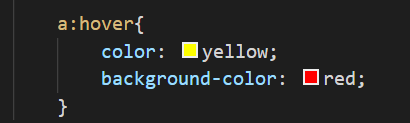
Yêu cầu tiếp theo: khi di chuyển con trỏ chuột vào chữ Google thì chữ sẽ đổi màu (ở đây mình cho đổi thành màu vàng), background đổi thành màu đỏ, …


Đối với phần hover các bạn có thể đưa thêm nhiều thuộc tính mà các bạn mong muốn vào và thử chạy lại nhé!