1 - Định nghĩa về favicon
Favicon được hiểu là một biểu tượng không thể thiếu trong việc xây dựng một website. Đây được xem là biểu tượng phổ biến mà nhiều người dùng sử dụng. Favicon được hiển thị ở góc trên cùng của tab khi truy cập trình duyệt. Người dùng sẽ nhìn thấy các biểu tượng này như những logo đại diện cho chính website của mình.
Khi bạn mở nhiều tab trên trình duyệt, thanh tiêu đề có thể bị ngắn lại. Tuy nhiên, favicon vẫn được ưu tiên hiển thị. Nó giúp người dùng dễ dàng nhận diện ra trang web của bạn trên thanh tiêu đề. Để không bị lẫn vào vô số các trang khác đang cùng được mở.
2 - Các định dạng của Favicon
Favicon thường là file ảnh có kích thước nhỏ, dạng vuông như 16 x 16 pixels, 20 x 20 pixels, 24 x 24 pixels…
Bạn có thể dùng nhiều định dạng ảnh khác nhau. Tuy nhiên, các bạn nên dùng một trong 2 loại phổ biến là *.ico hay *.png
Favicon nên là ảnh rõ nét, không bị nhòe. Bởi vì nó rất bé, nên các bạn nên dùng những ảnh có đường nét đơn giản, ít chi tiết. Bạn cũng nên sử dụng màu sắc nổi bật, để làm nổi hơn
3. Tạo ảnh favicon cho trang web
Bước 1: Chọn hình ảnh mà các bạn chọn làm icon
Bước 2: Truy cập vào trang web: https://favicon.io/
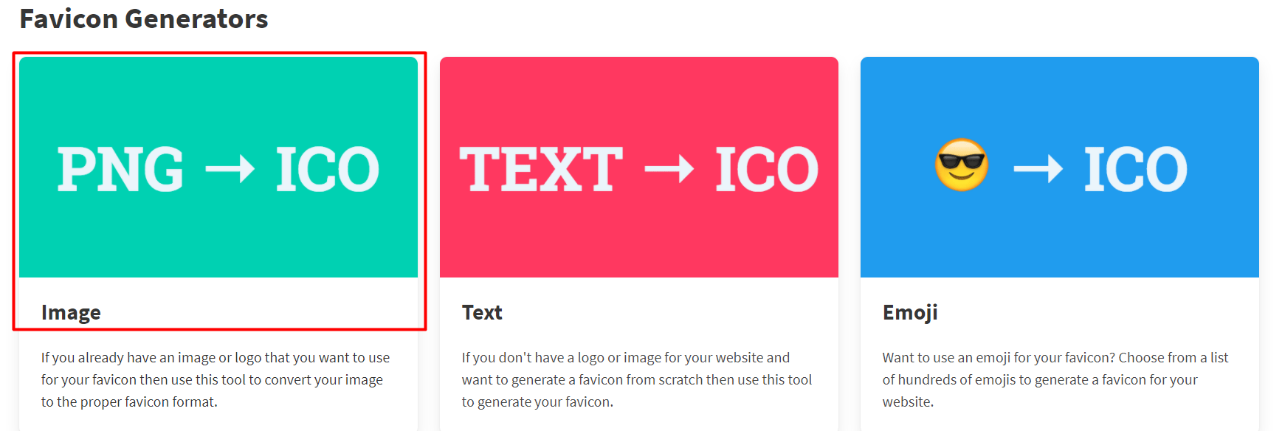
Bước 3: Chọn Image (PNG ICON)

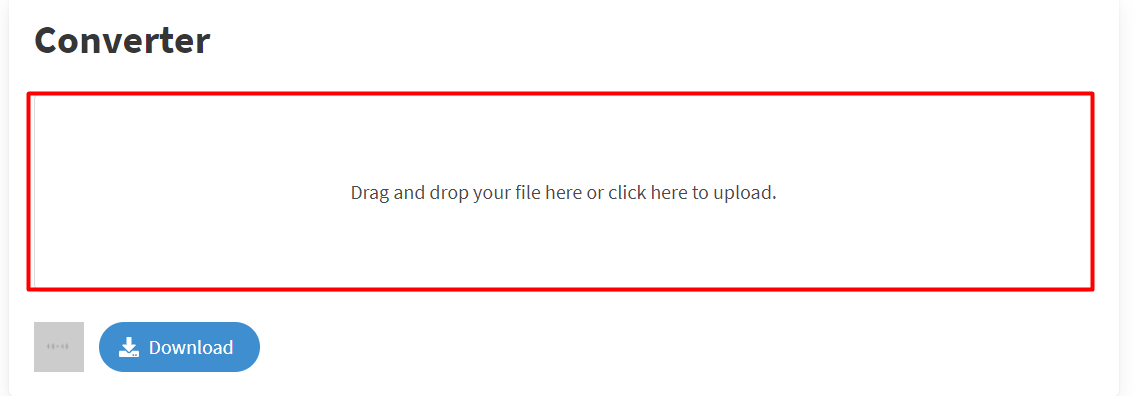
Bước 4: Kéo thả hình ảnh mong muốn vào khung

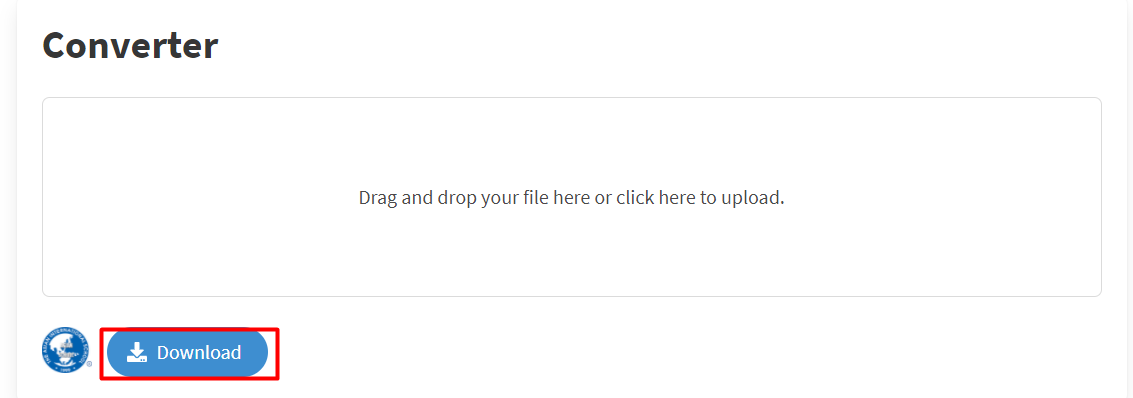
Bước 5: Download icon

4 – Tạo icon trên thanh tiêu đề:
Lưu ý là khi file các bạn tải về sẽ là file nén .rar, vì vậy các bạn cần copy file có phần mở rộng .ico vào thư mục mà bạn muốn sẽ liên kết đến (ở trong bài viết này mình sẽ lưu như hình bên dưới)

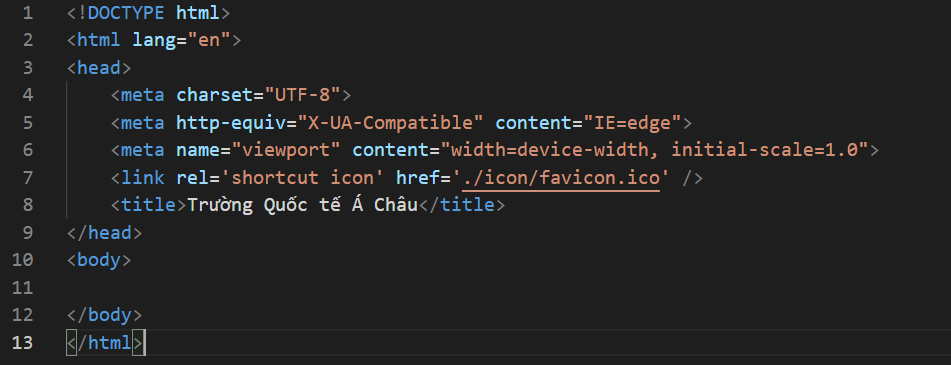
Các bạn sẽ dùng thẻ
đặt trong để hiển thị ảnh này.
Thuộc tính href chính là đường dẫn và tên file icon.
Ví dụ như sau:

Và bây giờ các bạn có thể thử chạy trên trình duyệt nhé!